实现分段选择,悬浮的视图切换源码DFLinkageView
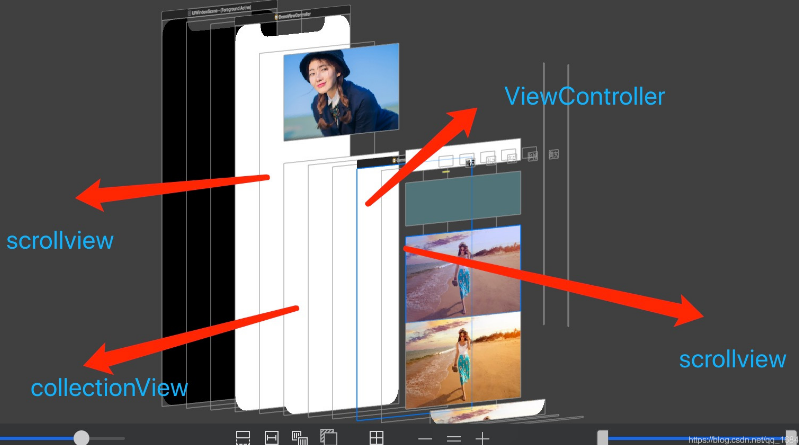
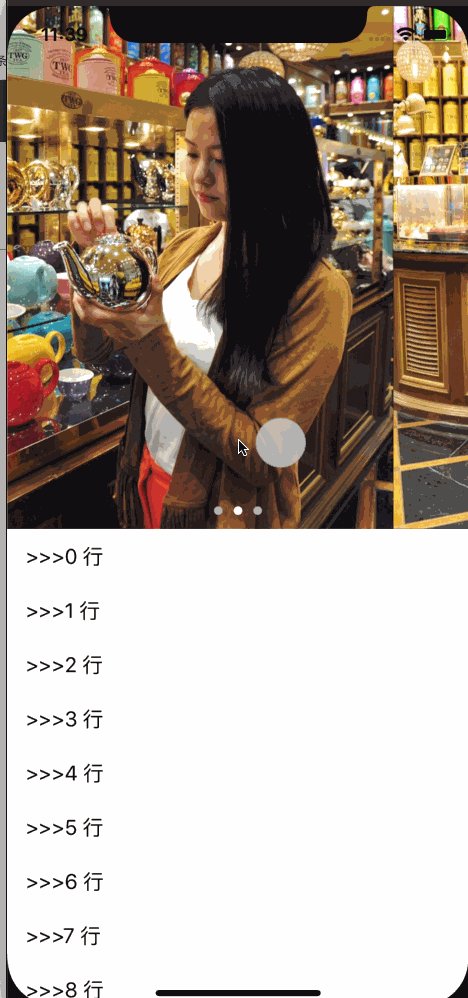
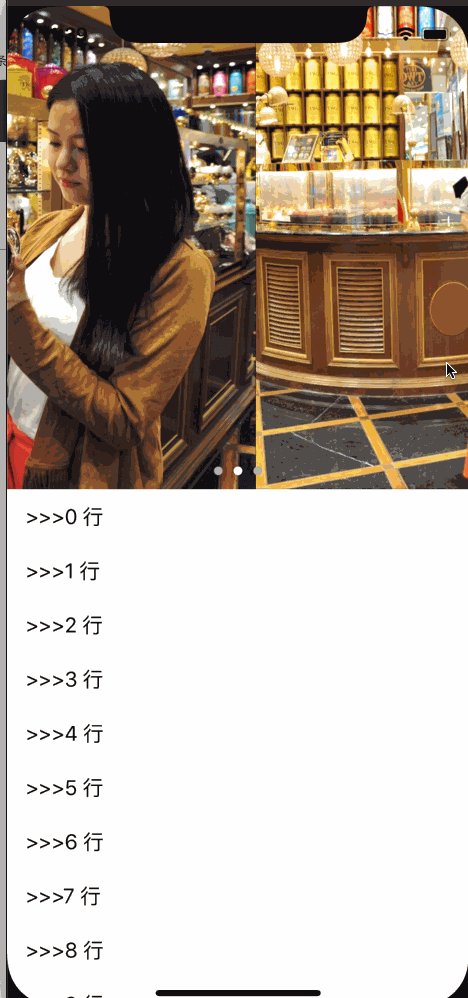
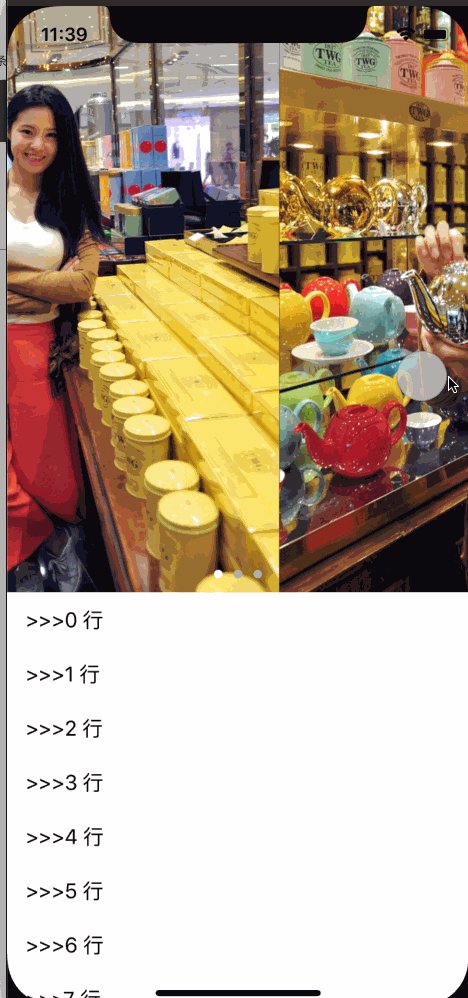
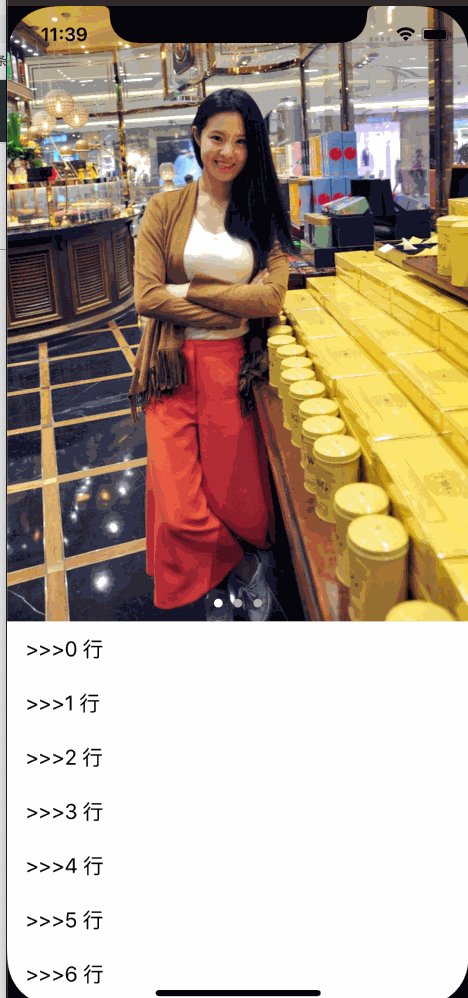
作者WangFeiF,源码DFLinkageView,DFLinkageView是UIScrollVIew的子类,内部包含一个头部(美女图片处),一个切换选项栏,一个用来切换视图的CollectionView,每个CollectionView的cell对应一个自定义的ViewController。DFLinkageView内部实现切换以及两个scrollView的滚动逻辑,外部使用起来非常方便。
使用方法
1.初始化控件
2.设置headerView (需要设置frame!!)
3.设置plateTitleArr (悬停部分显示内容)
4.设置plateControllers (底部collectionView的cell显示内容)需要创建对应的Controller
func setupView() {
contentView.frame = CGRect(x: 0, y: DFHeaderMargin, width: DFScreenWidth, height: DFScreenHeight - DFHeaderMargin);
self.view.addSubview(contentView)
imageHeader.frame = CGRect(x: 0, y: 0, width: DFScreenWidth, height: DFHeaderHeight);
self.contentView.contentHeader = imageHeader
let titleArr = ["精选","图片","汽车","科技","美女"]
contentView.plateTitleArr = titleArr as NSArray
let imageArr = ["boutique.jpg","picture.jpg","car.jpg","science.jpg","jialing.jpeg"]
var controllerArr = Array<Any>()
for i in 0..<titleArr.count {
let controller = DemoPageViewController.init()
controller.imageName = imageArr[i]
controllerArr.append(controller)
}
contentView.plateControllers = controllerArr as NSArray
}5.DemoPageViewController中设置linkageView --DFLinkageScrollView中设置代理用
linkageView为UIViewController的分类属性
func setupView() {
self.linkageView = contentView
self.contentView.frame = CGRect(x: 0, y: 0, width: DFScreenWidth, height: DFScreenHeight - 51 - DFHeaderMargin )
self.view.addSubview(contentView)
colorView.frame = CGRect(x: 0, y: 25, width: DFScreenWidth, height: 100)
colorView.backgroundColor = randomColor()
self.contentView.addSubview(self.colorView)
for i in 0..<4 {
let imageView = UIImageView.init()
imageView.image = UIImage(named: imageName ?? "jialing.jpeg")
imageView.frame = CGRect(x: 0, y: 150 + i*200, width: Int(DFScreenWidth), height: 200)
self.contentView.addSubview(imageView)
}
self.contentView.contentSize = CGSize(width: DFScreenWidth, height: 950)
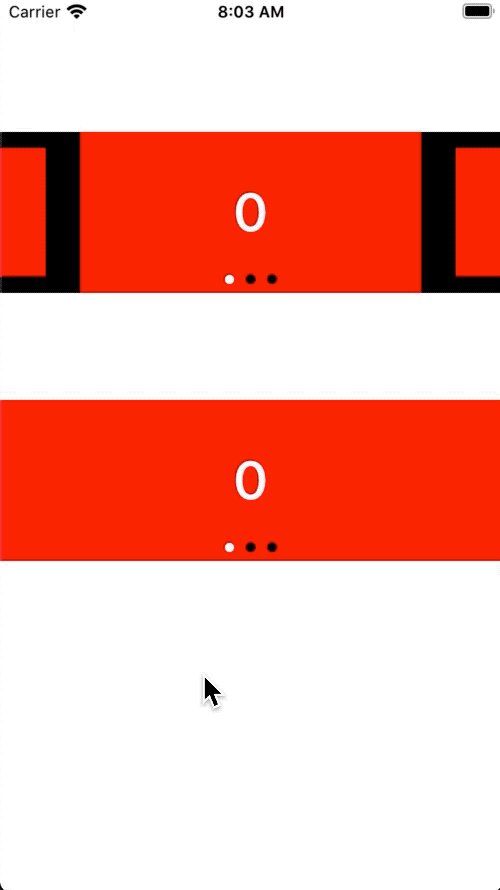
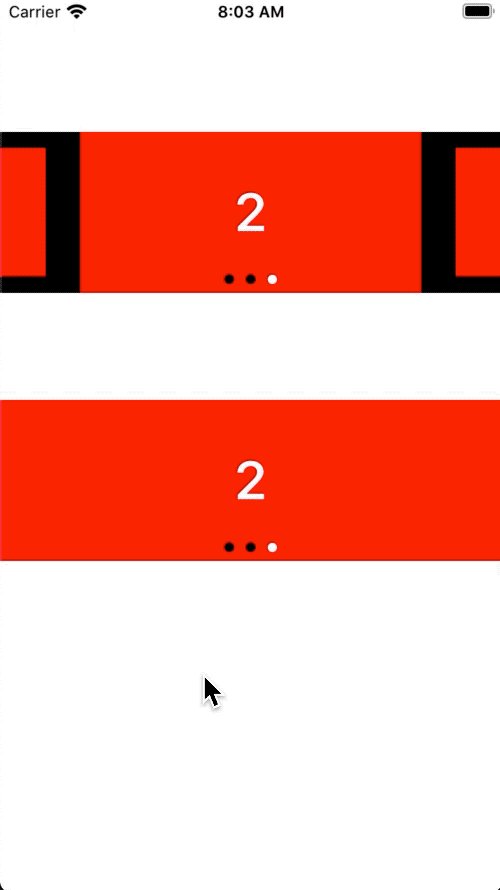
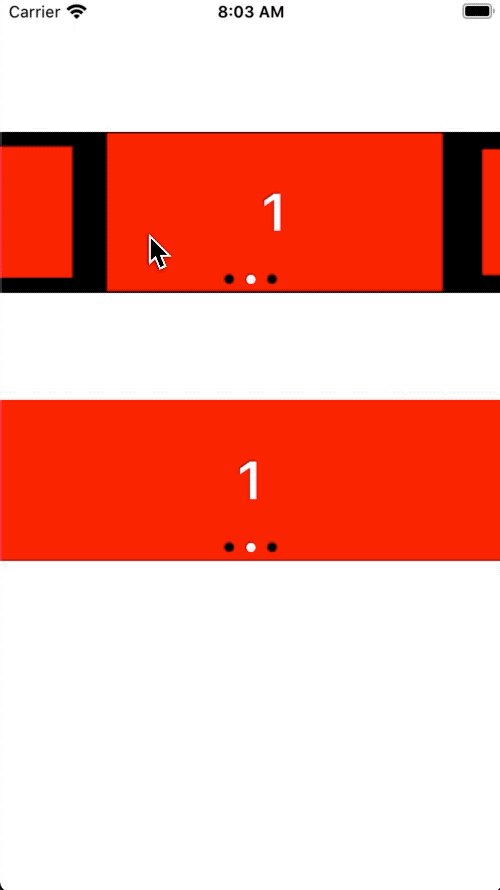
}然后command + R ,就好使了!
图层结构

核心原理
1..让外层scrollView和内层scrollview同时滚动scroll
DFLinkageScrollView实现UIGestureRecognizerDelegate中gestureRecognizer shouldRecognizeSimultaneouslyWith方法
public func gestureRecognizer(_ gestureRecognizer: UIGestureRecognizer, shouldRecognizeSimultaneouslyWith otherGestureRecognizer: UIGestureRecognizer) -> Bool {
return true
}让两个手势都起作用
2.两个scrollview滚动的时候改变他们的contentoffset
public func scrollViewDidScroll(_ scrollView: UIScrollView) {
if scrollView == self {
contentViewDidScroller(view: scrollView)
} else if scrollView == plateContentView {
plateContentViewDidScroll(view: scrollView)
} else {
linkageViewDidScroll(view: scrollView)
}
}
func contentViewDidScroller(view: UIScrollView) {
//标签常悬
let y = view.contentOffset.y
let headerY = _headerHeight()
if canPlateScroll {
self.contentOffset = CGPoint(x: 0, y: headerY)
} else if y >= headerY {
canPlateScroll = true
}
}
func linkageViewDidScroll(view: UIScrollView) {
if !canPlateScroll {
view.contentOffset = CGPoint.zero
} else if view.contentOffset.y <= 0 {
canPlateScroll = false
}
}以上逻辑都在DFLinkageScrollView中,如使用控件可做了解。

源码使用过程中,如无法搭建或有增加其他功能需求,可联系QQ:236-0248-666 ,付费搭建安装修改服务!
温馨提示:网站源码只作为学习或研究使用,如需商业使用请购买正版!
温馨提示:网站源码只作为学习或研究使用,如需商业使用请购买正版!
相关推荐
图片及文字自动滚动的控件案例源码
相关信息
我是陈晓 · 516浏览 · 2021-02-09 14:30:55
基于UICollectionView易用易扩展的banner的GXBanner
相关信息
kenrry1992 · 573浏览 · 2021-02-07 16:51:36
iOS仿百度地图滑动冲突解决案例
相关信息
我是陈晓 · 730浏览 · 2020-12-07 10:44:43
iOS 轮播图(Banner)滑动时根据图片大小而改变自身高度
相关信息
我是陈晓 · 641浏览 · 2020-11-13 18:02:50
滚动视图的顶部悬浮效果
相关信息
吴振华 · 623浏览 · 2020-01-07 11:38:32
一个类似Excel轻量级的iOS表视图
相关信息
吴振华 · 703浏览 · 2019-12-25 10:22:58
UIScrollView嵌套滚动完美解决方案:仿淘宝、转转首页
相关信息
飘飘悠悠 · 717浏览 · 2019-11-29 15:44:19
iOS 嵌套滚动,分页滚动视图源码
相关信息
itnanba · 567浏览 · 2019-10-23 10:41:30
分类专栏
最新发布
源码排行榜












0评论