自定义参数的状态进度指示条效果Android源码
作者Vence0815,源码StatusProgressView,这是一个StatusProgressView 可以自定义参数的状态进度指示条,可以自定义参数的状态进度指示条
1.场景
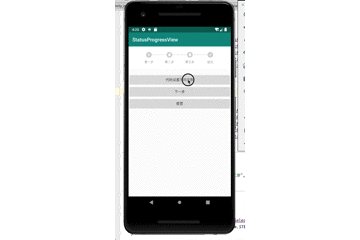
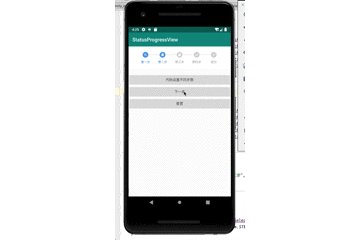
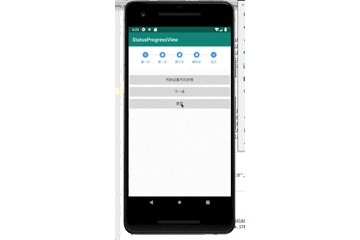
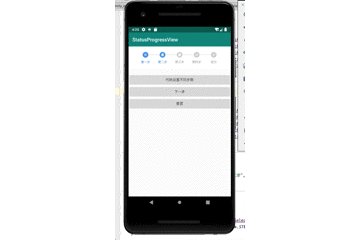
在平常开发中,有时候一个任务需要分多步操作,UI就会设计出下面这种类似于时光轴的东西。
由于我们用的比较多,我就把这个功能封装了一下,做成可以自己配置相关参数的自定义view。最终实现效果如下所示。
2.使用方式
在XML 文件中直接设置
<com.renrun.statusprogresslib.StatusProgressView android:layout_width="match_parent" android:background="#ffffff" android:id="@+id/statusView" app:spv_progress_color="#ff3d8df0" app:spv_progress_default_color="#999999" app:spv_progress_text_color="#ff3d8df0" app:spv_progress_text_default_color="#999999" app:spv_progress_text_size="11dp" app:spv_progress_height="1dp" app:spv_progress_text_margin_top="11dp" android:layout_height="90dp"/>
相关参数说明
app:spv_progress_color="#ff3d8df0" //进度条颜色 app:spv_progress_default_color="#999999"//进度条的底色 app:spv_progress_text_color="#ff3d8df0"//文字选中颜色 app:spv_progress_text_default_color="#999999"//文字未选中颜色 app:spv_progress_text_size="11dp"//文字大小 app:spv_progress_height="1dp"//进度条的高度 app:spv_progress_text_margin_top="11dp"//文字距离图片的距离
代码设置文字和图片
/** * 未选中图片 */
private var unSelectDrawable = intArrayOf( R.drawable.shoiji_in, R.drawable.cheliang_in, R.drawable.cheliang_in, R.drawable.tijiao_in, R.drawable.tijiao_in
) /** * 已选中图片 */
private var selectDrawable = intArrayOf( R.drawable.shouji_on, R.drawable.cheliang_on, R.drawable.cheliang_on, R.drawable.cheliang_on, R.drawable.tijiao_on
) /** * 图片对应的文字 */
private var textArray = arrayOf("第一步", "第二步", "第三步", "第四步", "提交") //设置图片及文字
statusView.setProgressDrawableAndText(unSelectDrawable, selectDrawable, textArray) //调用setProgress 才会去重绘界面
statusView.setProgress(StatusProgressView.STEP_START)

源码使用过程中,如无法搭建或有增加其他功能需求,可联系QQ:236-0248-666 ,付费搭建安装修改服务!
温馨提示:网站源码只作为学习或研究使用,如需商业使用请购买正版!
温馨提示:网站源码只作为学习或研究使用,如需商业使用请购买正版!
相关推荐
安卓 适用于图片上传下载或 app 安装等场景的遮罩层进度控件
相关信息
冷月葬花魂 · 638浏览 · 2019-11-11 14:51:57
android实现2048开始界面滚动条源码
相关信息
冷月葬花魂 · 543浏览 · 2019-09-29 14:31:05
Android自定义可拖动进度条源码
相关信息
kenrry1992 · 796浏览 · 2019-09-17 11:41:42
带载入动画的环形进度条 安卓源码
相关信息
冷月葬花魂 · 571浏览 · 2019-09-02 15:20:47
一款优美的进度条加载器
相关信息
匿名 · 3773浏览 · 2018-12-28 21:57:24
带百分比数字的水平、圆形进度条
相关信息
bingoogolapple · 3696浏览 · 2018-08-10 18:27:06
Material Design风格的圆形进度条
相关信息
匿名 · 3451浏览 · 2018-07-03 14:10:36
instagram进度条效果
相关信息
匿名 · 3352浏览 · 2018-04-19 16:58:59
分类专栏
最新发布
源码排行榜














0评论