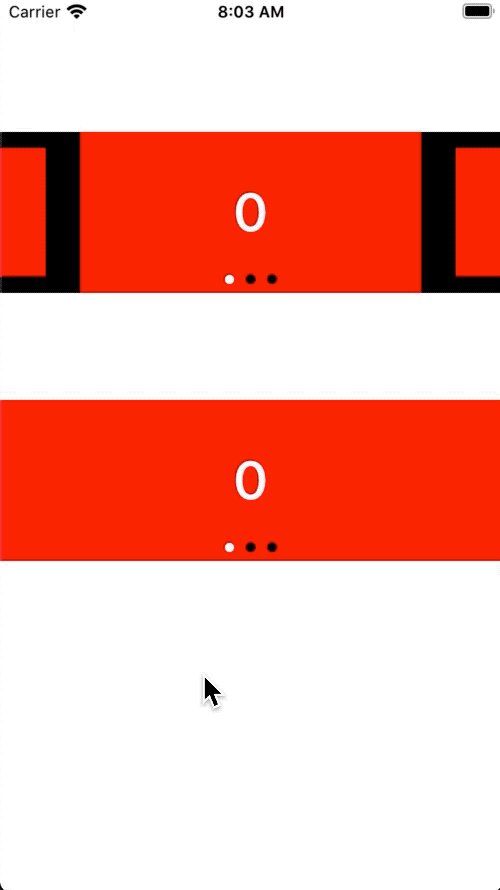
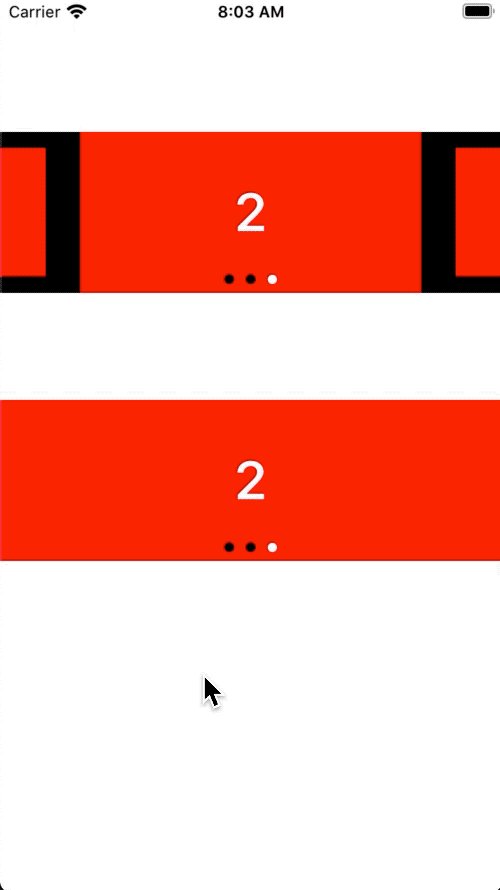
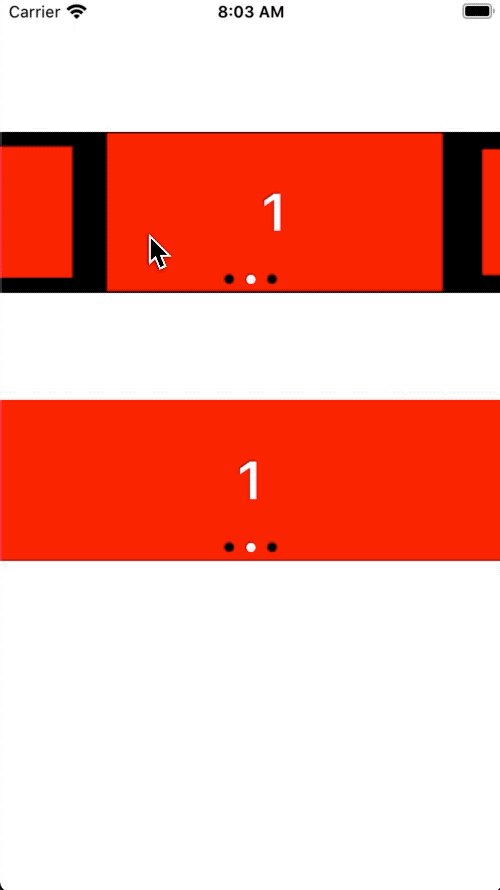
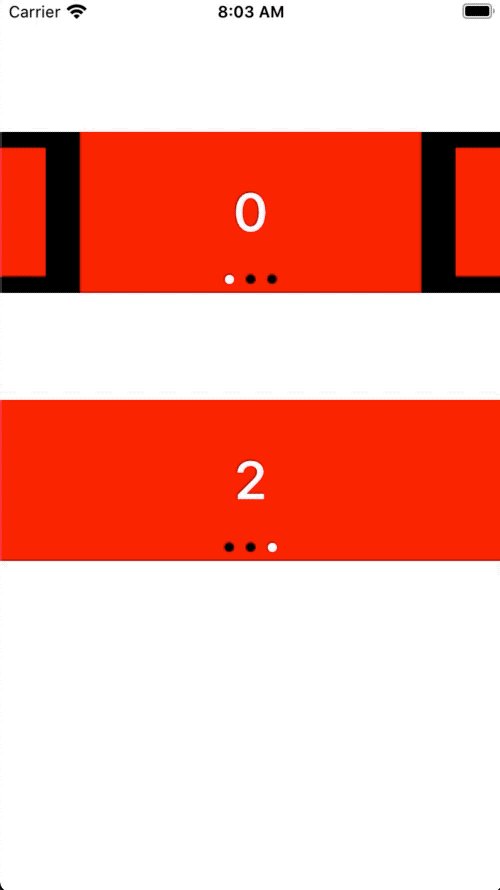
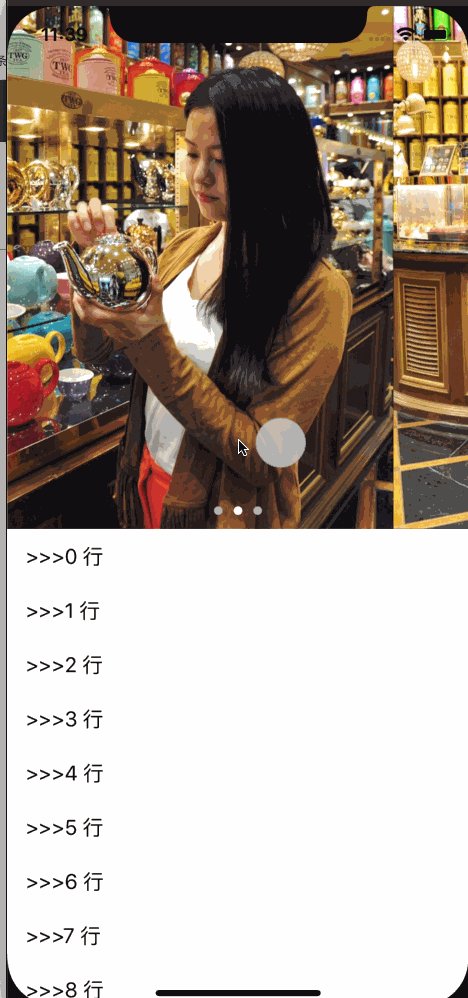
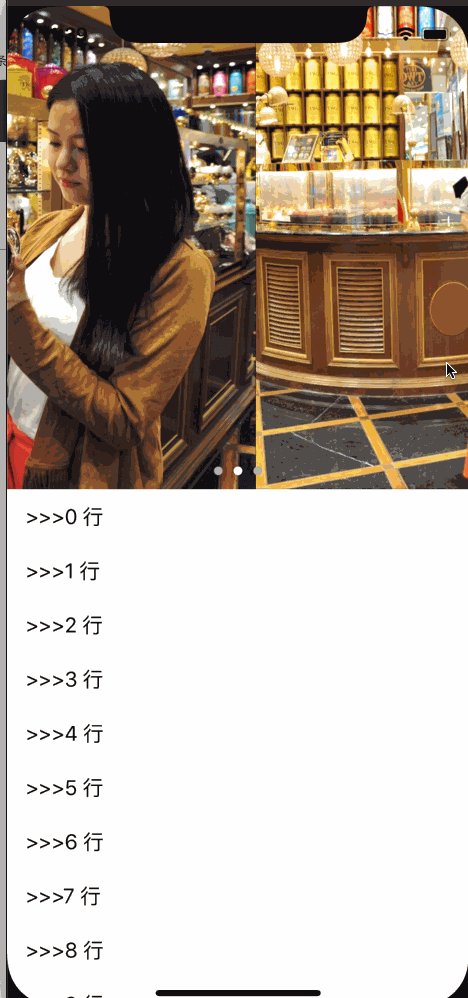
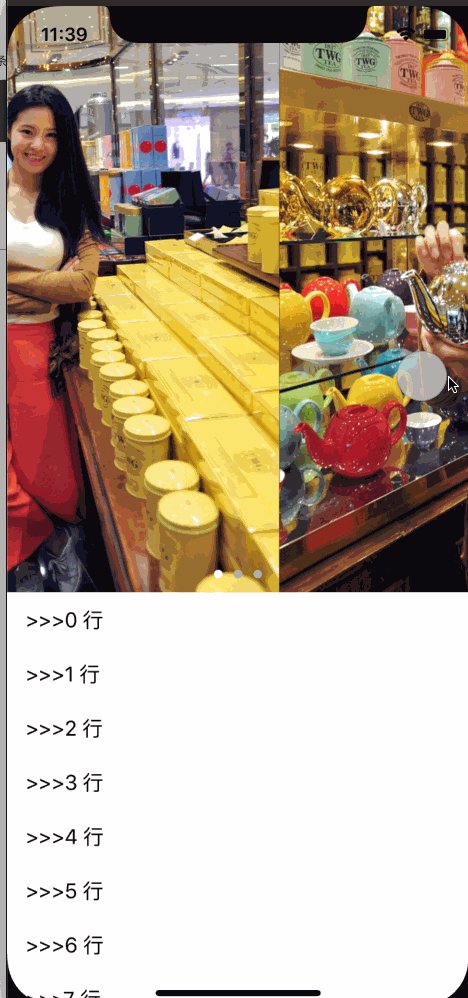
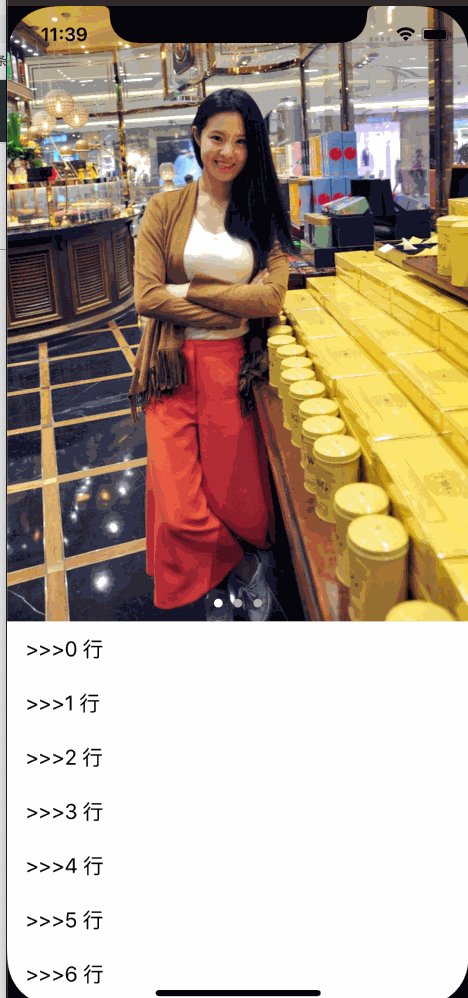
Swift无限轮播
作者Rain-dew,源码YLCycleView,Swift无限轮播 ##如何使用? ####Demo运行会报错。请你务必对demo进行 pod install ###把YLCycleView文件夹拖入你的项目
let images = ["http://c.hiphotos.baidu.com/image/pic/item/b58f8c5494eef01f50d40bbee5fe9925bd317d8c.jpg", "1", "2", "3", "4"]
let titles = ["Raindew","无限轮播", "QQ群:511860085", "欢迎加入", "帅的人已经Star"]
let cycleView = YLCycleView(frame: CGRect(x: 0, y: 100, width: self.view.bounds.width, height: 150), images: images, titles: titles)
view.addSubview(cycleView)
你可以在把本地图片名称直接放进数组里,也可以放一个URL 为了方便网络图片,我做了这样一个处理,但是同时我需要麻烦你在项目中引入Kingfisher 这个三方 ###如果你想获取点击事件请设置代理并且遵守它!最后实现代理方法。如果你不需要,忽略它。
cycleView.delegate = self;
func clickedCycleView(_ cycleView : YLCycleView, selectedIndex index: Int) {
print("点击了第\(index)页")
}
###大多数而言,这个滚动视图都是有一个title的。当然如果你不需要直接这样创建视图:
let cycleView = YLCycleView(frame: CGRect(x: 0, y: 100, width: self.view.bounds.width, height: 150), images: images)
##重要提醒:如果你使用了导航,那么你必须在使用控制器中设置滚动偏移,复制下面一行代码到你的控制器中
self.automaticallyAdjustsScrollViewInsets = false 

源码使用过程中,如无法搭建或有增加其他功能需求,可联系QQ:236-0248-666 ,付费搭建安装修改服务!
温馨提示:网站源码只作为学习或研究使用,如需商业使用请购买正版!
温馨提示:网站源码只作为学习或研究使用,如需商业使用请购买正版!
相关推荐
实现分段选择,悬浮的视图切换源码DFLinkageView
相关信息
kenrry1992 · 626浏览 · 2021-02-09 14:54:54
图片及文字自动滚动的控件案例源码
相关信息
我是陈晓 · 512浏览 · 2021-02-09 14:30:55
基于UICollectionView易用易扩展的banner的GXBanner
相关信息
kenrry1992 · 568浏览 · 2021-02-07 16:51:36
iOS仿百度地图滑动冲突解决案例
相关信息
我是陈晓 · 728浏览 · 2020-12-07 10:44:43
iOS 轮播图(Banner)滑动时根据图片大小而改变自身高度
相关信息
我是陈晓 · 634浏览 · 2020-11-13 18:02:50
滚动视图的顶部悬浮效果
相关信息
吴振华 · 618浏览 · 2020-01-07 11:38:32
一个类似Excel轻量级的iOS表视图
相关信息
吴振华 · 698浏览 · 2019-12-25 10:22:58
UIScrollView嵌套滚动完美解决方案:仿淘宝、转转首页
相关信息
飘飘悠悠 · 713浏览 · 2019-11-29 15:44:19
分类专栏
最新发布
源码排行榜












0评论