一个打分特效视图
源码RateView,一个打分特效的view
使用步骤:
1.导入视图:
#import "DrawingView.h"
2.创建对象:
drawingView = [[DrawingView alloc]initWithFrame:CGRectMake(25, 100, [[UIScreen mainScreen] bounds].size.width - 50, [[UIScreen mainScreen] bounds].size.width - 50)];
drawingView.delegate = self;
drawingView.backgroundColor = [UIColor whiteColor];
drawingView.percent = 0.0;
drawingView.lineWidth = 10;
[self.view addSubview:drawingView];
3.设置属性:
@property (nonatomic ,assign)CGFloat percent;
@property (nonatomic ,assign)CGFloat lineWidth;
percent指的是[0,1]的小数,默认0.5,数字越大表示微笑角度越大,0.5为面无表情,数字越接近0,表示越委屈,也就是利用percent进行运算得到打分结果
lineWidth指的是线框宽度,默认宽度是5
4.设置代理(可选):
遵守DrawingViewDelegate的协议,并实现-(void)drawingView:(DrawingView *)drawingView PercentChangeTo:(CGFloat)percent;
当percent数值改变了,即回调该方法。
测试环境:Xcode 6.2,iOS 6.0 以上 

源码使用过程中,如无法搭建或有增加其他功能需求,可联系QQ:236-0248-666 ,付费搭建安装修改服务!
温馨提示:网站源码只作为学习或研究使用,如需商业使用请购买正版!
温馨提示:网站源码只作为学习或研究使用,如需商业使用请购买正版!
相关推荐
左滑手势push控制器
相关信息
itnanba · 616浏览 · 2019-11-19 11:58:16
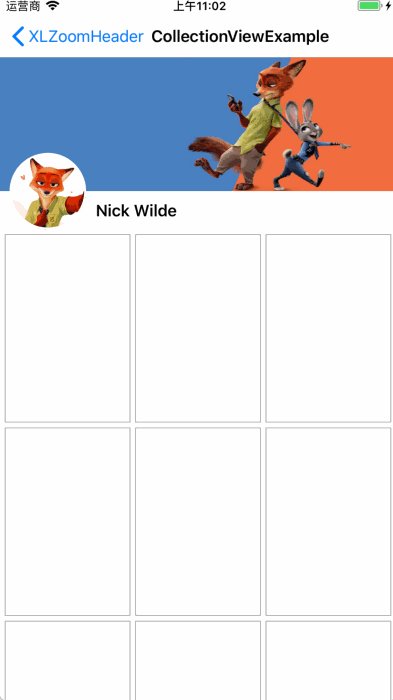
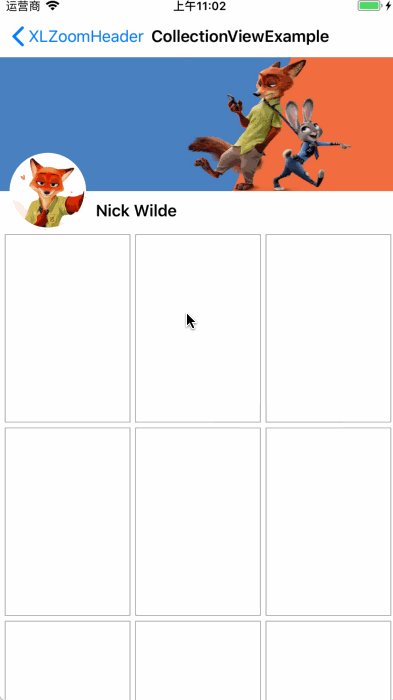
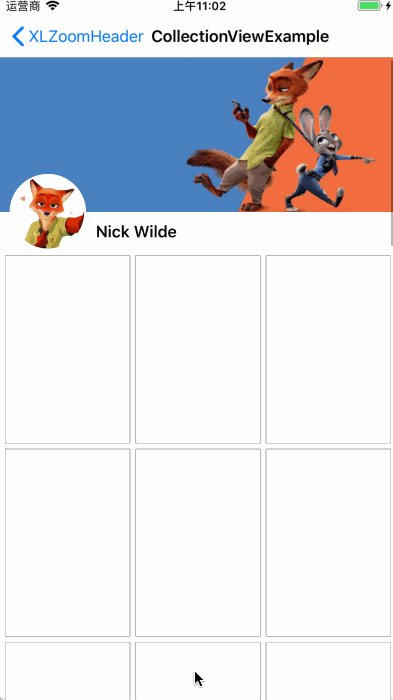
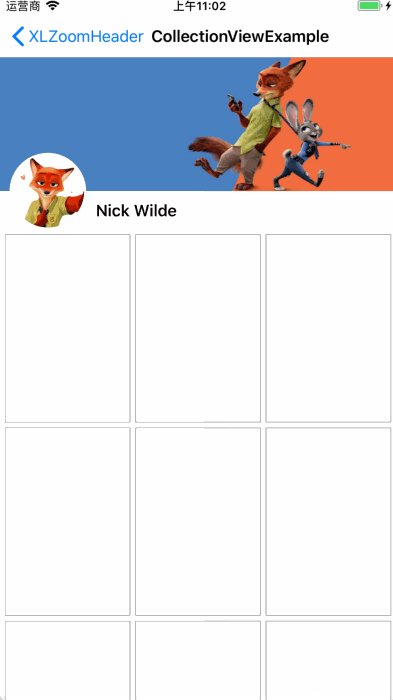
iOS 下拉放大顶部视图
相关信息
飘飘悠悠 · 481浏览 · 2019-09-30 15:20:37
头部可悬停的table iOS源码
相关信息
飘飘悠悠 · 512浏览 · 2019-09-29 10:41:31
iOS 全屏侧滑手势
相关信息
飘飘悠悠 · 463浏览 · 2019-09-26 15:32:02
iOS仿微信的悬浮窗,自定义转场动画源码
相关信息
itnanba · 634浏览 · 2019-08-30 11:20:33
高仿微信小程序入口 iOS源码
相关信息
itnanba · 593浏览 · 2019-08-27 15:58:39
卡片滑动控制器 iOS源码
相关信息
飘飘悠悠 · 442浏览 · 2019-08-21 15:51:02
手势滑动返回 iOS源码
相关信息
itnanba · 441浏览 · 2019-08-21 15:40:31
分类专栏
最新发布
源码排行榜












0评论